How might we…
create a digital fashion shopping experience that feels personal, efficient, and seamlessly integrates into women’s daily routines?
Contract / Sole Product Designer
Startup / Fashion E-commerce
SUMMARY
Levelrie is a stealth-mode startup reimagining how we shop for clothes online by delivering a more personalized and seamless experience that aims to decrease search times, increase purchase rates, and increase overall user satisfaction.
✍🏻 Getting started
I joined the wonderful team at Levelrie as a contractor to lead design and research for the native iOS mobile app – collaborating with the product team in agile sprints to ensure the delivery of user-centered and data-driven design solutions to support the company’s goals of securing pre-seed and seed funding and gaining acceptance into a startup accelerator program such as Y Combinator, Beta, or Techstars.
🌱 A blossoming impact
Since I began leading design and research, Levelrie has acquired 2 angel investors in the fall of 2024, while also receiving a grant for $25,000+ from Launch Minnesota – an innovation grant awarded to 21 local startups by the Minnesota Department of Employment and Economic Development. Since acquiring this funding, the company has continued to apply to accelerator programs. All of this was made possible through collaborative, rapid and iterative design and development sprints, resulting in over 10 features being handed off to development and 6 features being shipped thus far.
Attaining this growing impact has been a culmination of failure, collaboration, curiosity, hard work, and lots of laughs!
🛍 The current digital shopping experience
I want you to imagine, for a second, yourself going to a local boutique. Once there, you are greeted by a selfless and authentic employee that helps curate a stunning and personalized outfit that makes you shine. You feel empowered, special, and confident. You are excited to show off your new finds to your friends, family, and colleagues.
Now imagine going to that same boutique and this time you are given no help. You must search through thousands of options alone just to find the first piece to your outfit. After you find that coveted beige top, it’s already been an over an hour. You realize you don’t have time to think about how to style the rest of the outfit because you have a workout class that you you need to attend. The top is left hanging on the rack in the fitting room and you just lost over an hour of your time. How would you feel after that experience?
This is representative of the existing experience women have while shopping for clothing online. Hours spent scrolling through apps, an overwhelming amount of choices, and an impersonal approach lead women to abandoning carts to grab the same old top and blazer they wore last Thursday.
🚫 A failed first design
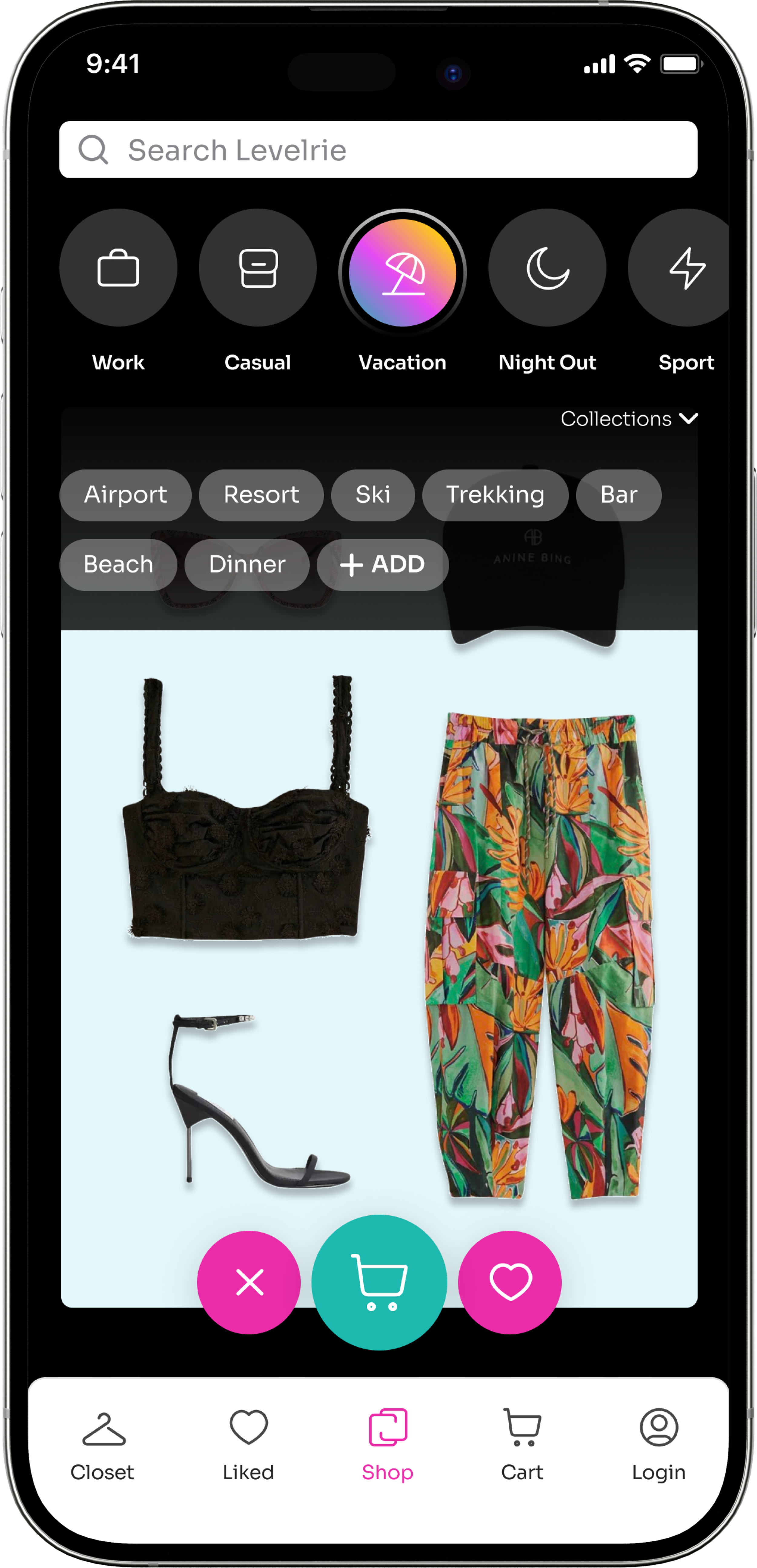
I was originally brought on to design an interactive prototype using existing wireframes to bring the concept of Leverlie to life. The existing design was a Tinder-inspired, outfit based shopping experience, that leveraged a swipe animation to like and dislike full outfits. The failure of this design can be attributed to a number of flaws. First and foremost, the overall aesthetic elicits a fake, childish, and cheap vibe leading to skepticism.
Another glaring flaw was the outfits feeling auto-generated and impersonal with the like/dislike animation. The most important takeaway was that users did not understand what the purpose was or how to interact with the app. Unclear calls to action, inflexible layouts and design, hiding information behind unclear actions, and a lack of error prevention led to frustration and disengagement.
Below is are existing wireframes from the first design that were used in the interactive prototype.
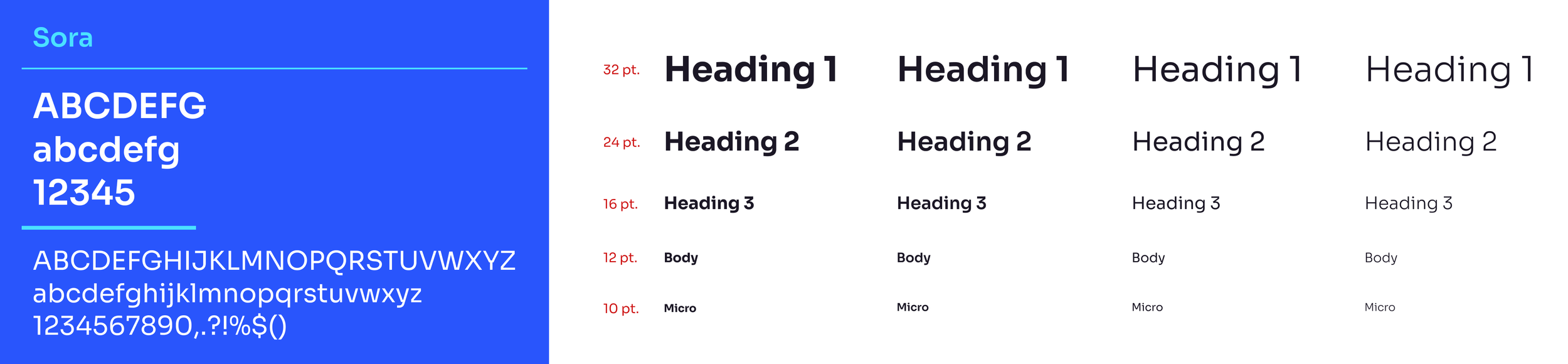
🎨 Creating a UI kit
Initially a daunting task as there was no UI kit or design system in place, it was my responsibility to build one from the ground up. Utilizing my network to learn as I went, I successfully implemented a library of UI components, color styles, typography, and templates. Myself and the development team collaborated on a design system guide, leveraging Apple’s Human Interface Guidelines. These guidelines and systems allowed our product team to increase our development efficiency, create consistent designs, and enhance our testing ability.
Below are a few examples of UI kit guidelines and components that have been implemented.
❓ How might we…
…create a digital fashion shopping experience that feels personal, efficient, and seamlessly integrates into women’s daily routines?
From long and extensive search times to impersonal websites and platforms, the team at Levelrie already had a deep understanding of the pain points women aged 22-35 have while shopping online. This allowed me to jump directly in and lead design thinking workshops using the above “how might we…” to drive user centered solution ideation. Brainstorming with rapid, messy sketches allowed us to get all of our ideas out quickly and messily. This was our first step in the creative solution process and Crazy Eight’s sessions always led to some light-hearted laughs!
Below are brainstorming examples from design workshops I led.
🏃🏼 Sprints – just like Lego sets
Brainstorming sessions added fuel to our product sprints. Features, designs, research, and testing methods were determined using a RICE (Reach, Impact, Confidence, Effort) scoring system and through user research insights. Each sprint was like building a section of a complex lego set. One week you are building the cockpit on the Millennium Falcon and the next you realize the cockpit is on the wrong side of the ship. Learning from our mistakes, we meticulously crafted a foundation for our solution. During these sprints, my team and I constantly asked ourselves and tested whether each design or feature added value and aligned with our goal of creating a personalized, efficient, and seamless digital shopping experience for women.
🏆 MVP, MVP, MVP
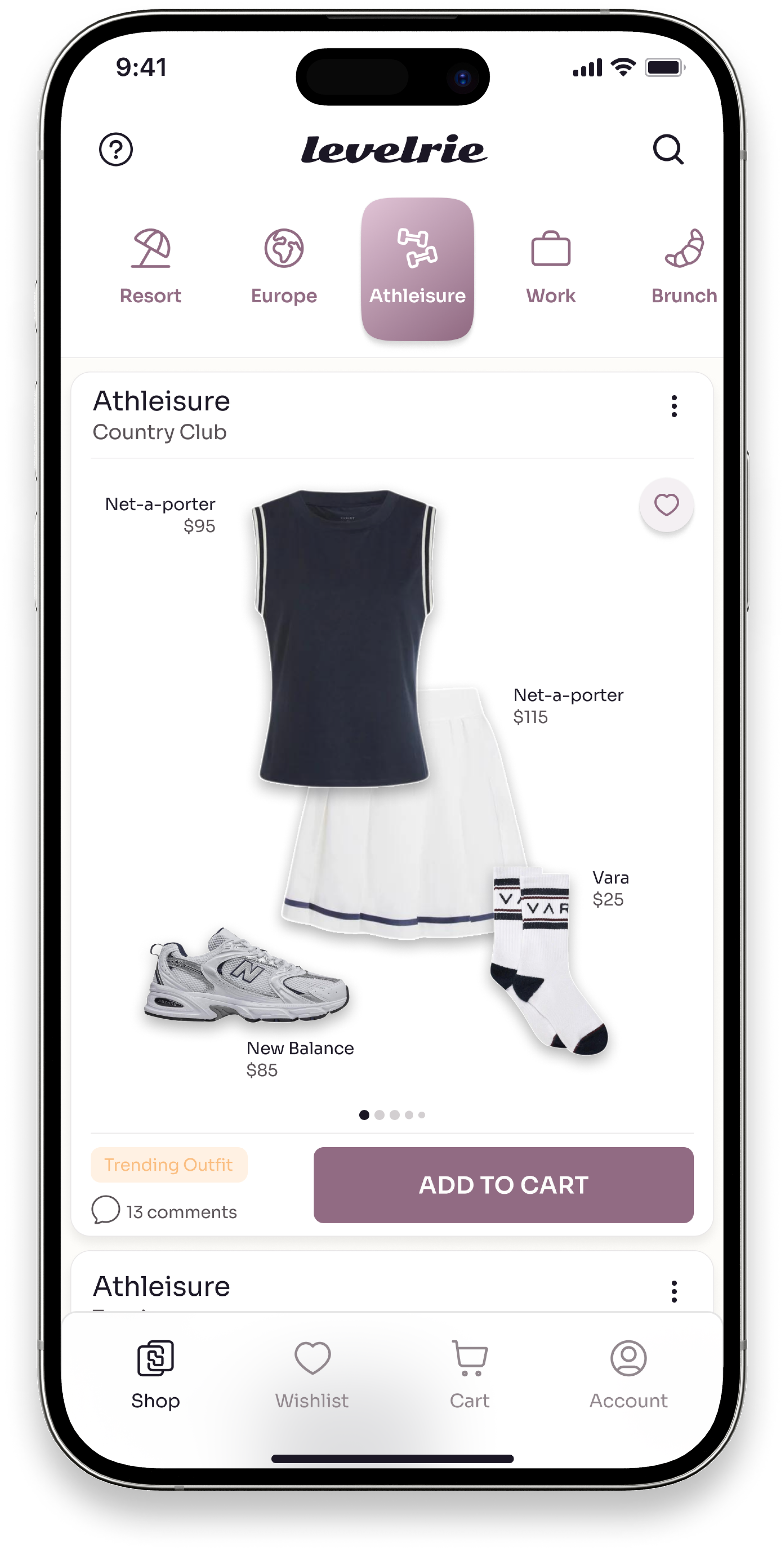
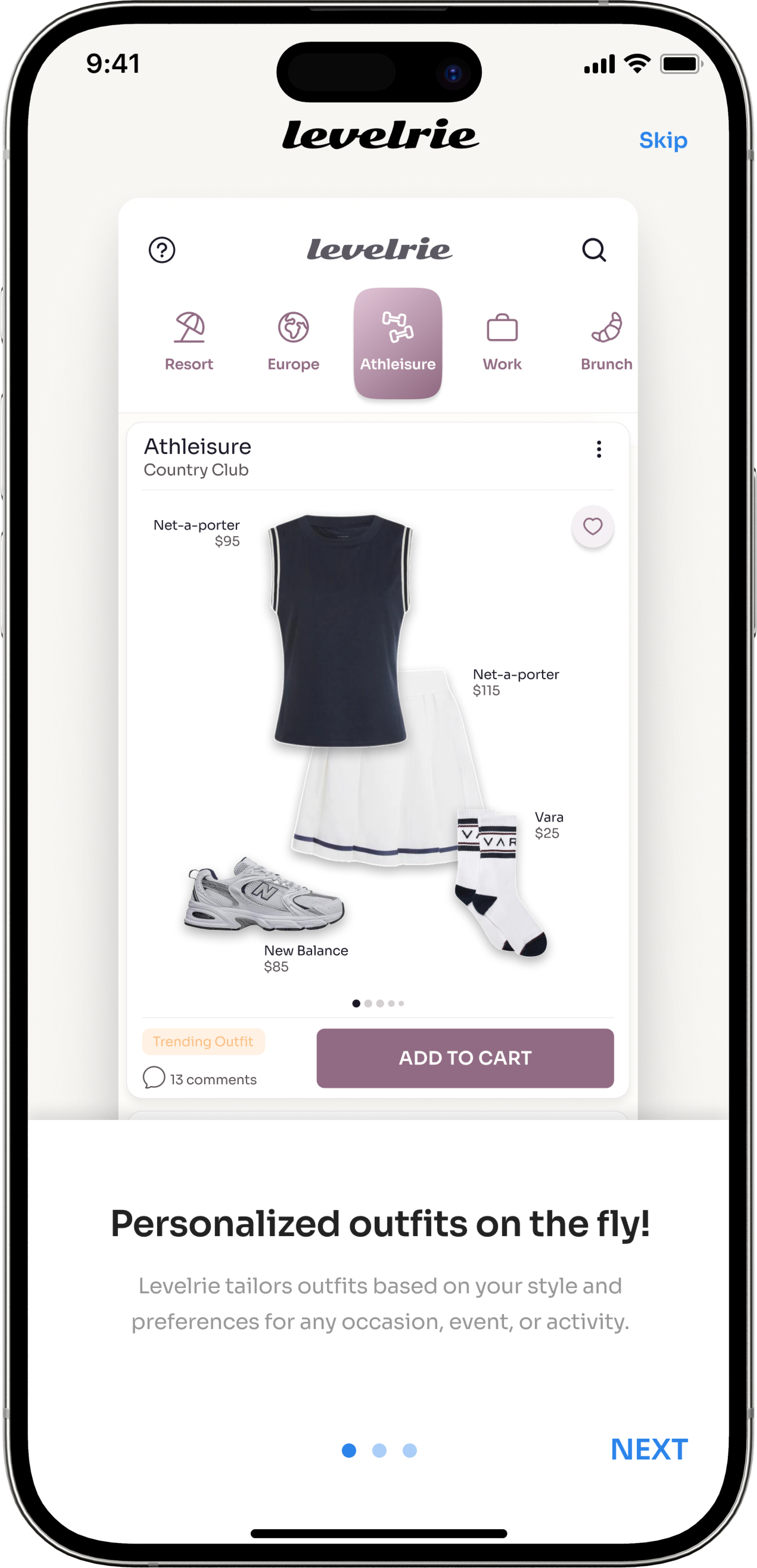
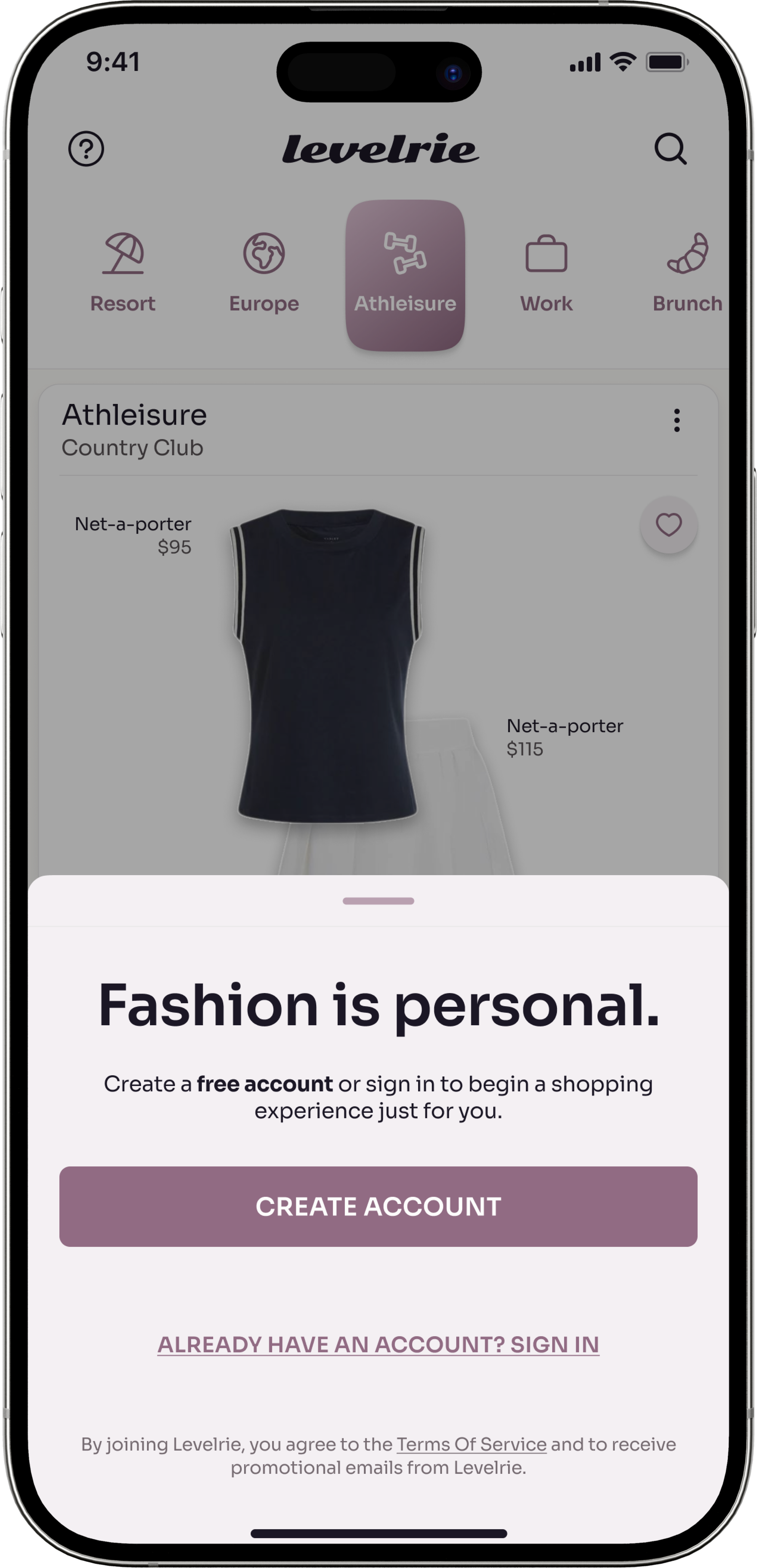
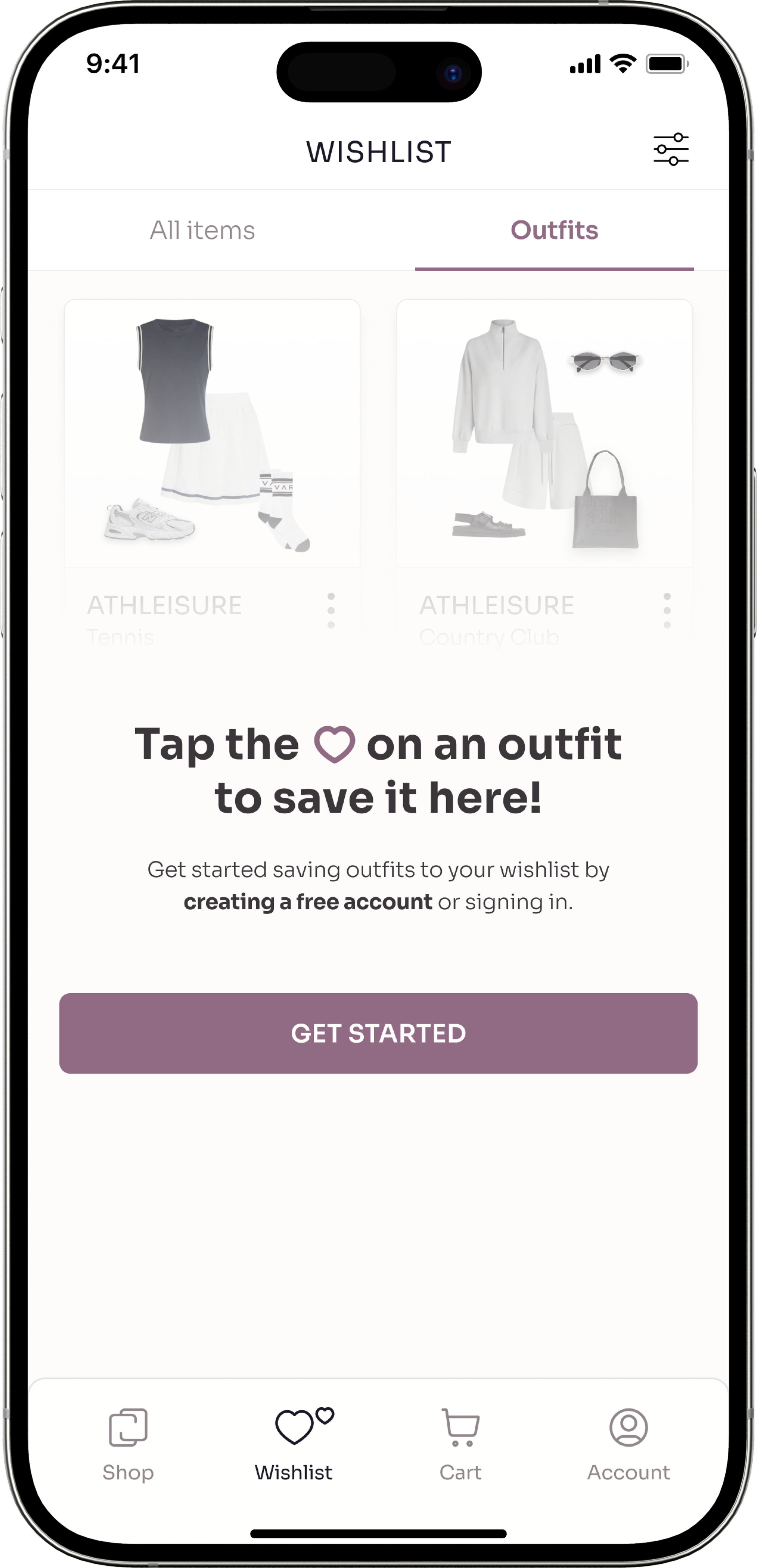
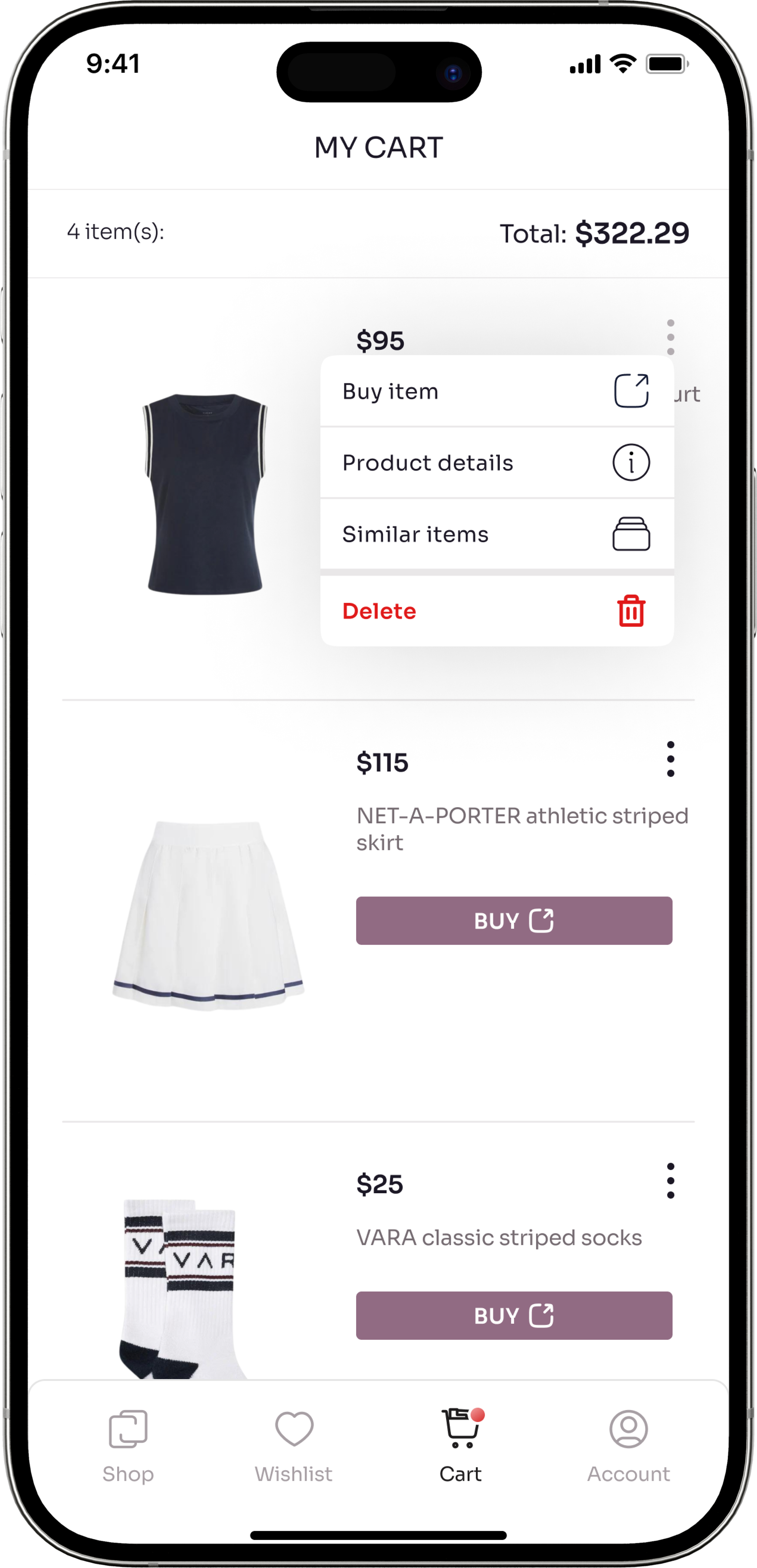
Our usability sprints and user interviews led me to learning that utilizing social media design would keep our design consistent with what users are familiar. With the Tinder-inspired design being scrapped, we tested a scrolling feed design similar to Instagram, Facebook, and LinkedIn. When tested with our target user group, they communicated it would be most useful for “every-day” categories such as work and athleisure because that is the clothing they wear and spend the most on.
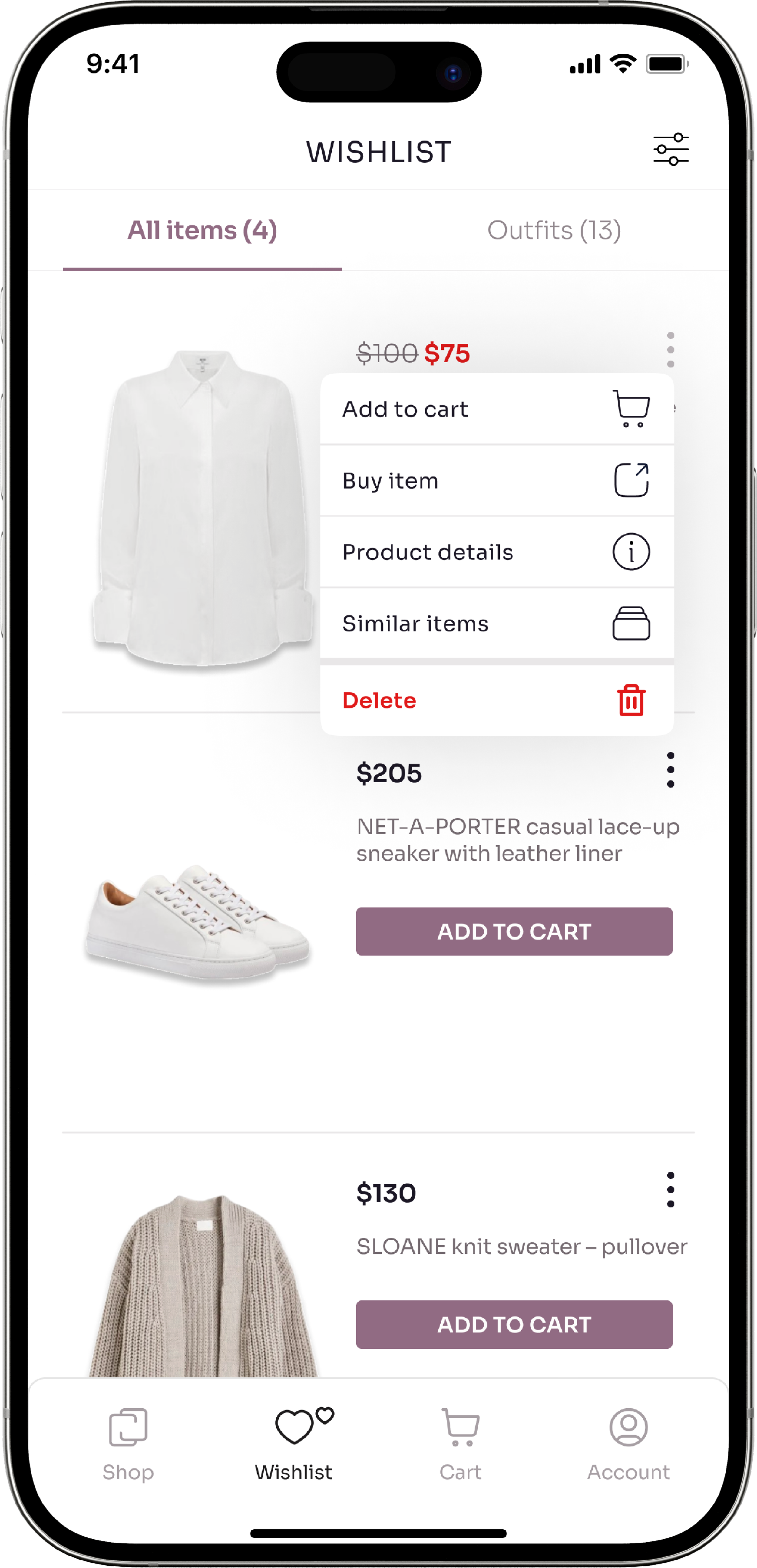
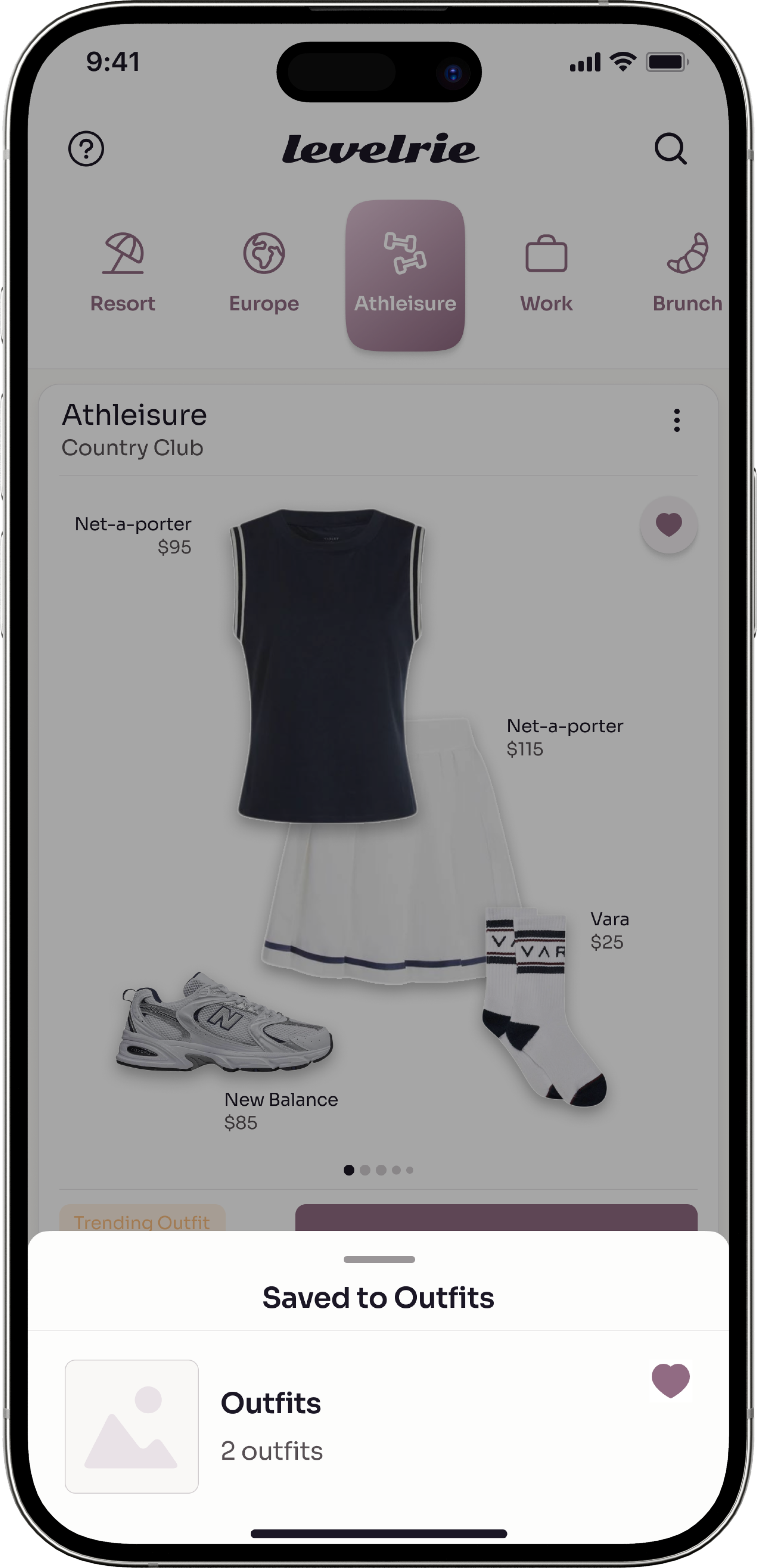
Below are wireframes handed off for development for our MVP.
Up next – the closet feature
How can we help women style outfits with clothes they already own? That is the next problem that we are solving for at Levelrie. Stay tuned for more!
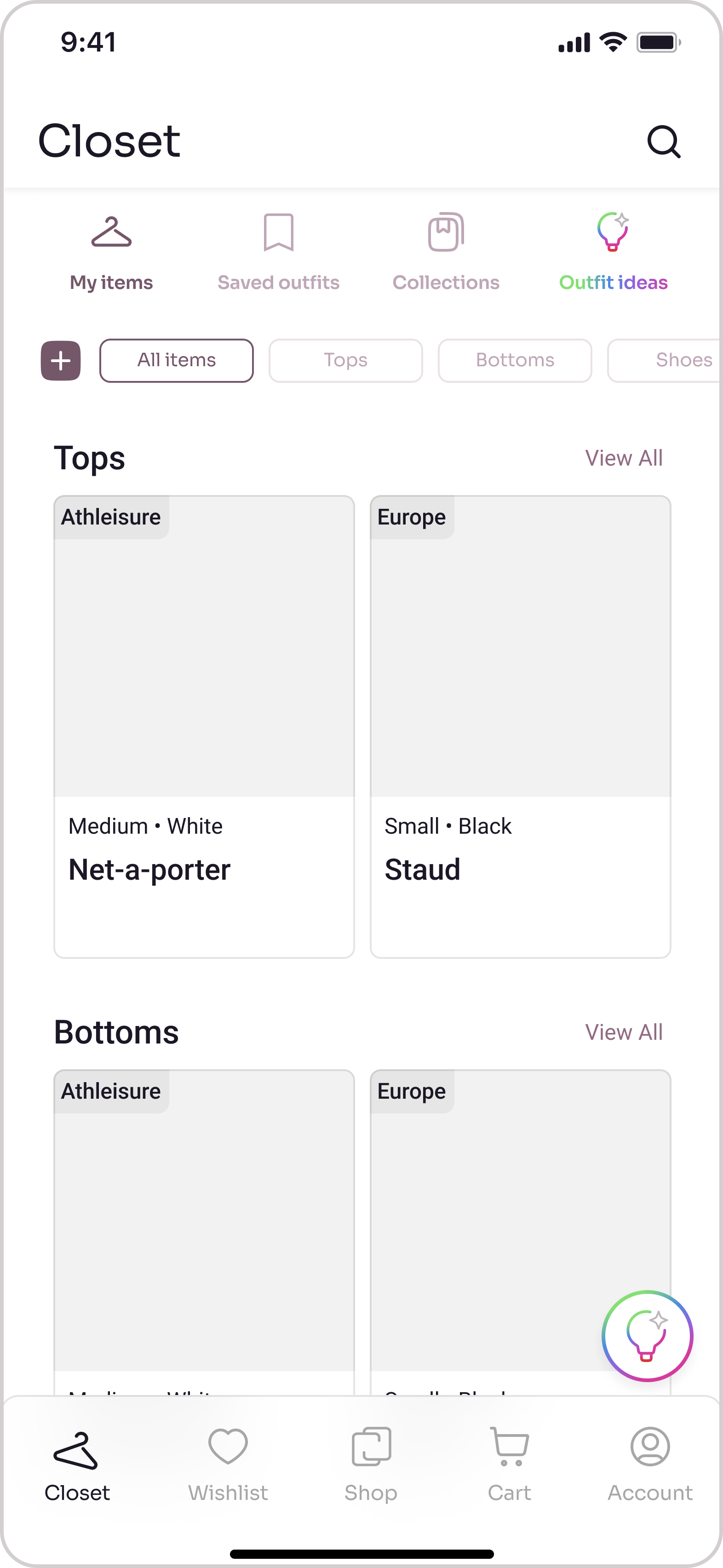
Below are wireframe concepts for a closet feature.