Chef Lachelle’s Recipes
Mobile App (iOS)
My Role
UX Designer
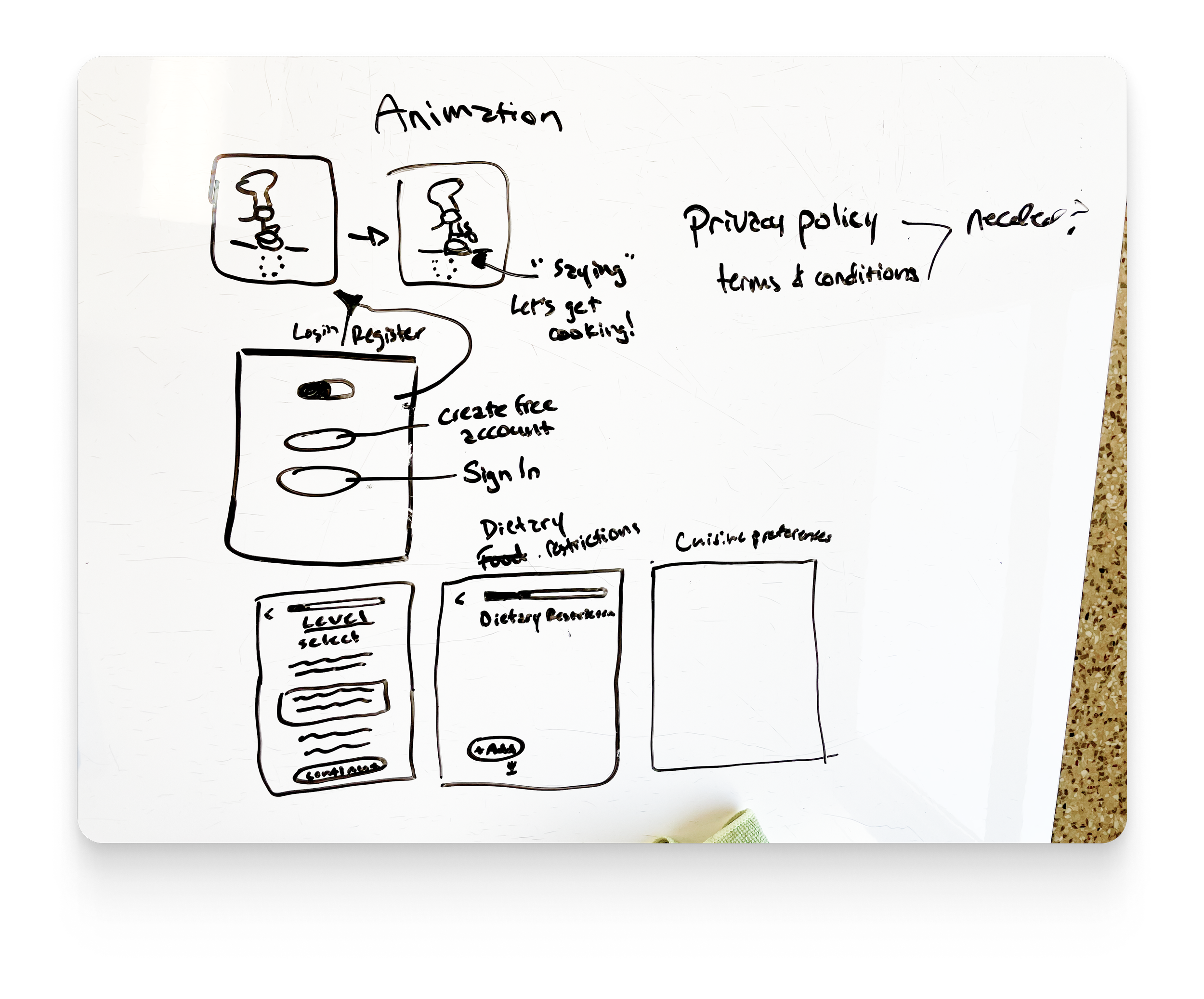
Sketching
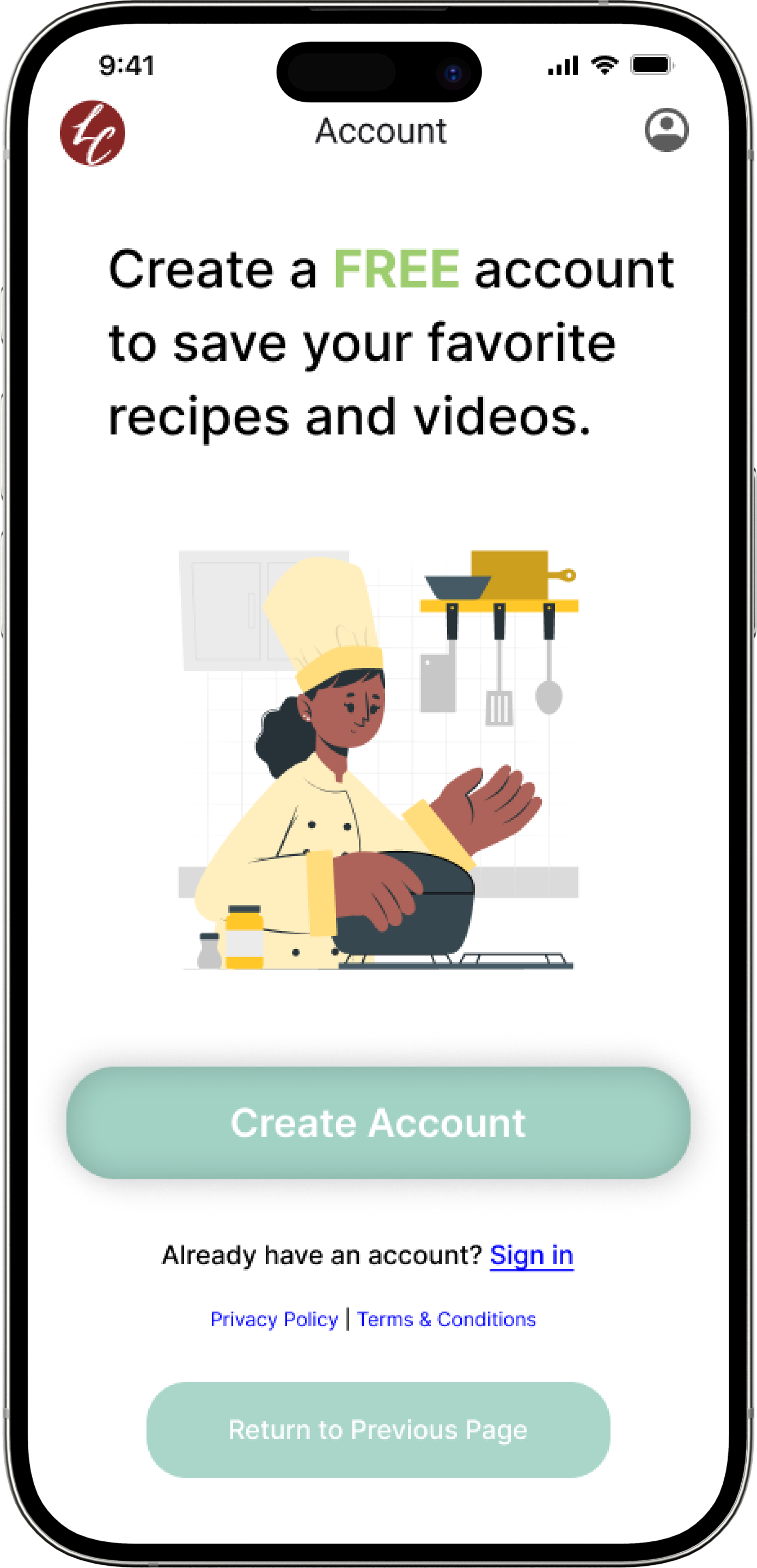
Digital Wireframes
Interactive Prototyping
UI Kit
UX Researcher
Stakeholder Interview - Moderator
Client Contact
User Journey Map
Directed Storytelling
Usability Testing - Script & Moderation
Tools
Figma
Figjam
Trello
Zoom
Slack
Client
Chef Lachelle Cunningham is a Twin Cities culinary professional with a vibrant personality looking to bring her holistic approach to cooking to the recipe app space. Her culinary institute, Healthy Roots Institute (HRI), has a mission to impact the economy and local food system through food education, culinary training and certification, and ongoing professional support for entrepreneurs and businesses. My team of 4 UX practitioners designed a proof of concept mobile app will provide users the best of both worlds, Lachelle’s personality and HRI, through combining a personalized recipe catalog with a focus on educational content to help grow users culinary skill set. Lachelle is passionate about globally inspired comfort food and healthy soul food and views food as a vessel to connect with one another in a holistic manner.
Goals
Who is this Proof Of Concept designed for?
Primary Users
Home Cooks: Passionate amateurs looking to improve their cooking abilities and prepare delicious and nutritious meals at home. Home Cooks like to try new foods, cook with others, try different cultural recipes, and build a new skill set or life skill. They want a balanced and flavorful diet, and want to achieve this by cooking their food themselves. These are enthusiastic, health-oriented consumers who have a passion for savoring delicious and well-prepared meals.
Secondary Users
Culinary Professionals: Experienced chefs seeking to enhance their skills and stay updated with culinary trends. These pros in the culinary industry are focused on advancing their cooking skills for professional development.
Aspiring Culinary Professionals: Chefs pursuing a career in the culinary arts. These may be seasoned Home Cooks inspired to enhance their culinary abilities or someone just beginning their cooking journey.
Our focus:
Home cooks. This is the broader and more foundational base audience and community that Chef Lachelle would like to build around that has communicated a desire to have Chef Lachelle in their kitchen while they cook.
I moderated our stakeholder interview that led to us identifying the 4 main features that Chef Lachelle desired in the proof of concept stage, as well as numerous secondary focus features:
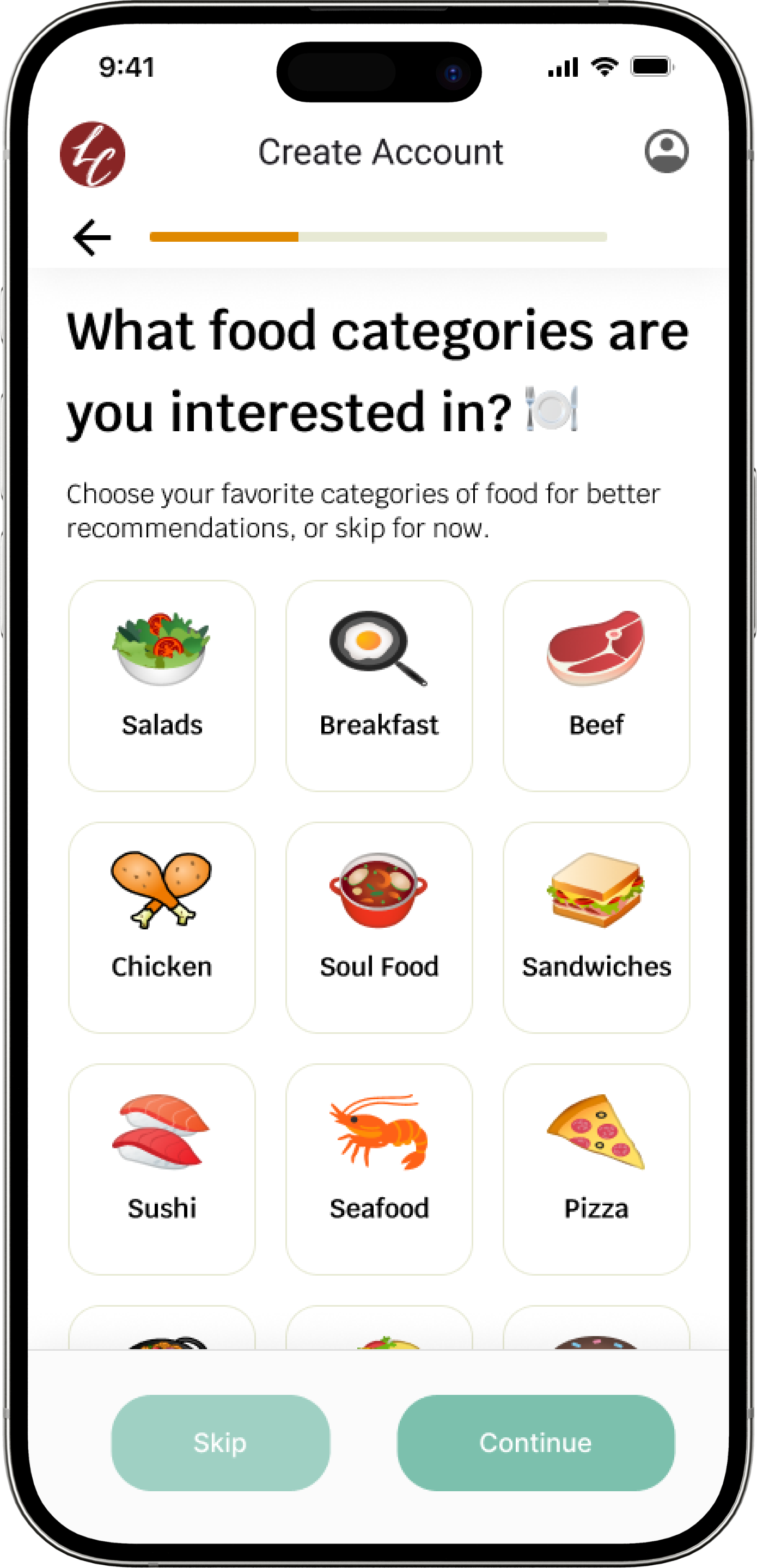
Recipe Catalog
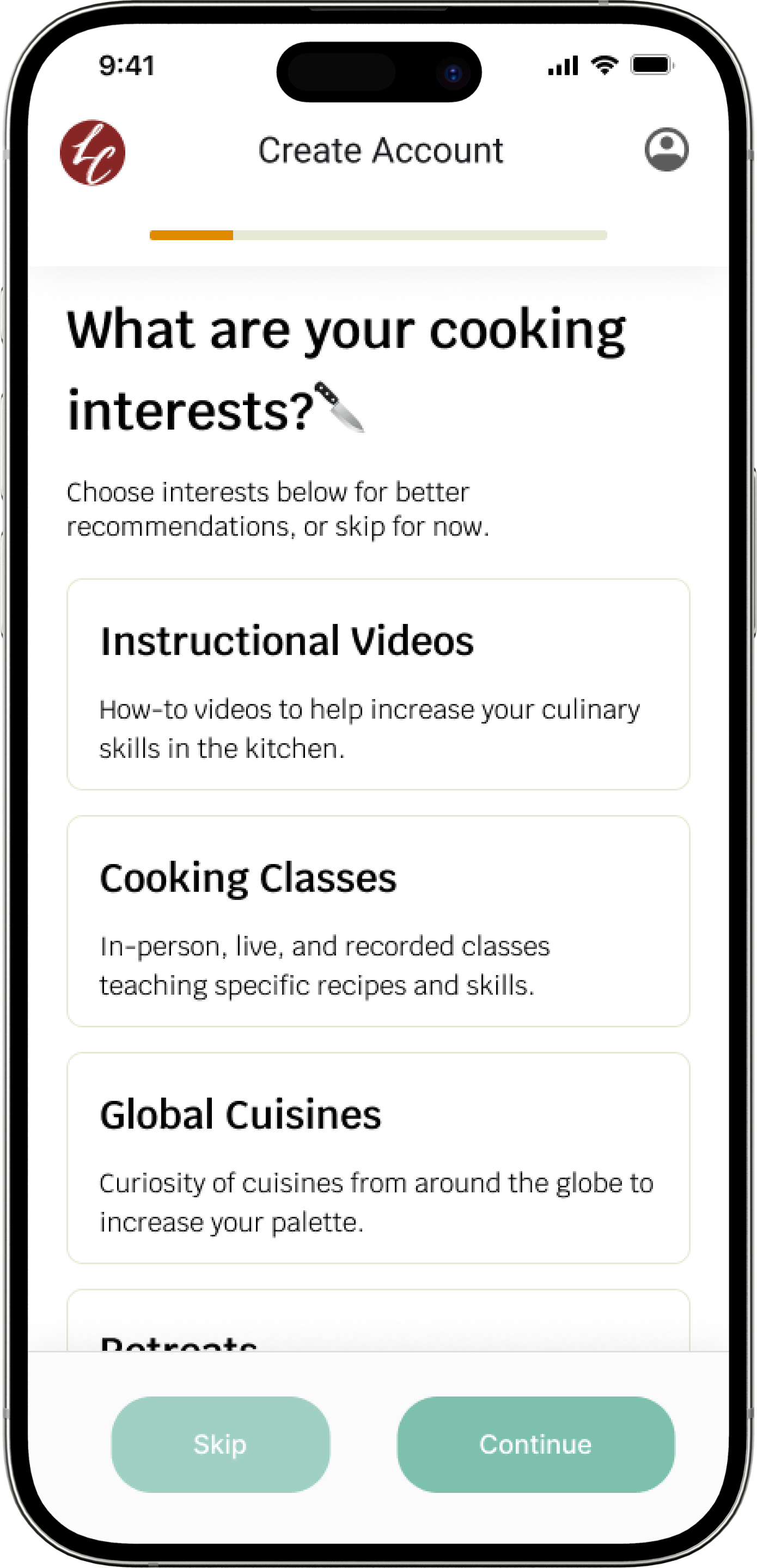
Educational Content
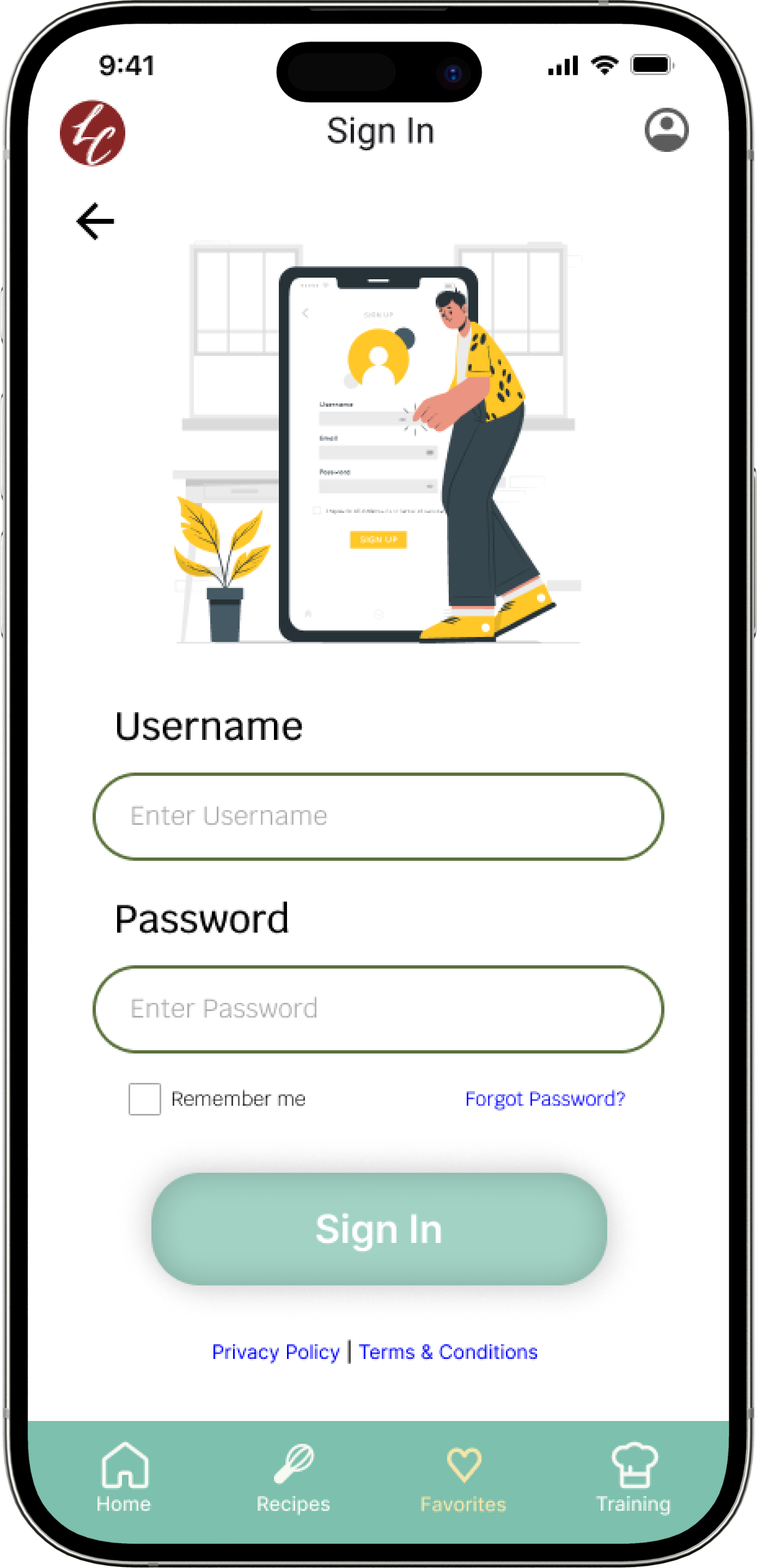
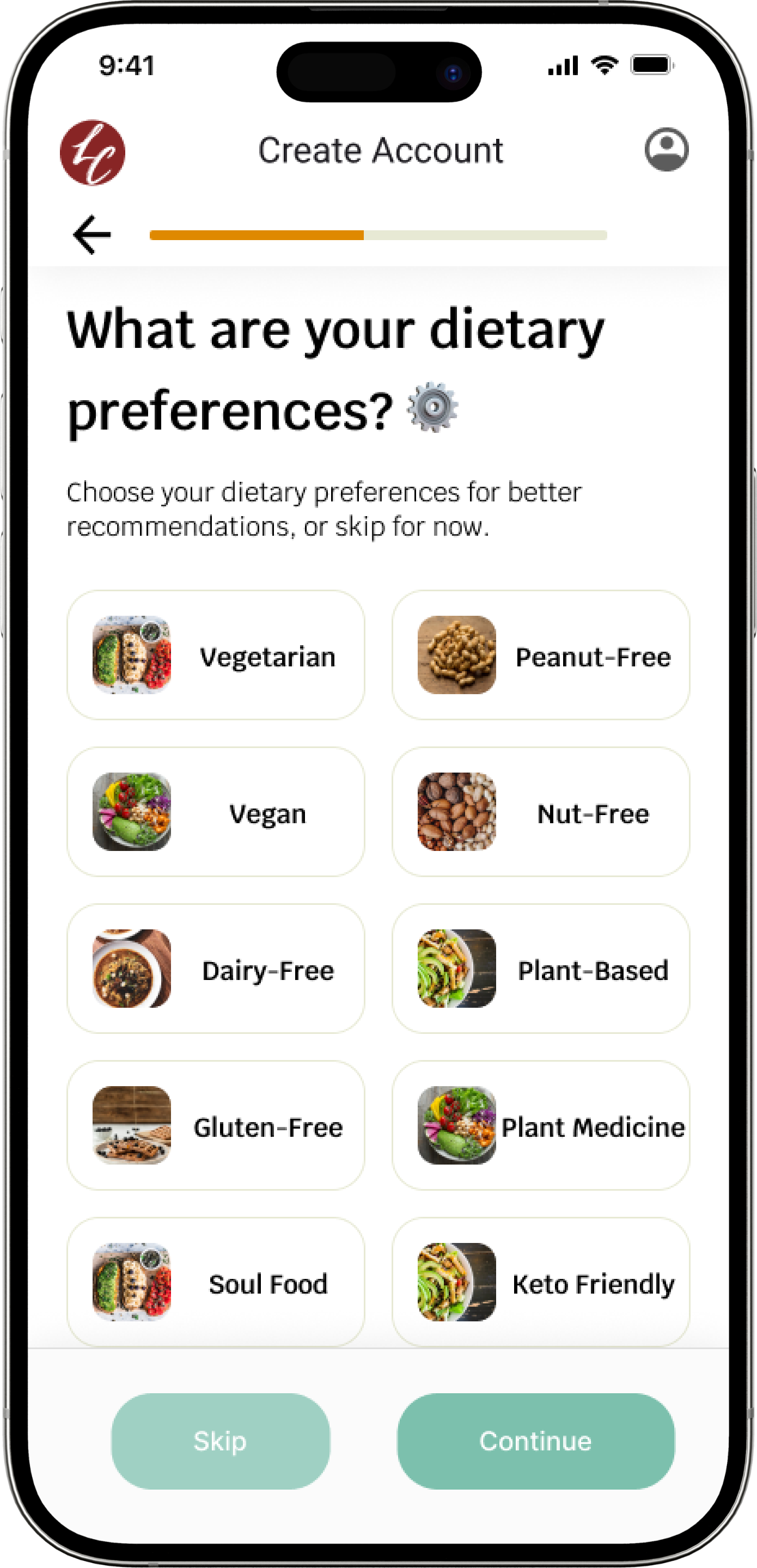
Sign Up Model
Virtual Classes
Discovering what features, flows, and user needs exist within the recipe app space to mold the foundation and generate ideal user paths.
Journey Map
I designed a user journey with a persona to help my team better understand primary user’s pain points and opportunity areas through the lens of the user. My designed journey map allowed my team to see what features, at specific stages during the users journey, primary users were expecting, struggling with, and enjoying.
-
Searching for recipes mainly results in random websites that are overwhelming and frustrating to look at.
Scrolling through ads on apps and websites.
Hitting a paywall/needing to subscribe on an app.
Watching videos or looking at recipe steps and having to jump back up to ingredients/measurements.
Finding clear and helpful comments regarding substitutions, tips, tricks, etc.
No measurement conversions present.
-
Eliminate need to scroll past ads - intuitive and user friendly recipe pages.
Engaging and clear “no-trick” sign-up and subscription process.
Design of a relevant and enhanced comment section on recipes.
Conversions calculators.
Enmesh videos, recipes, ingredients, and measurements to be consistent and visible at all points throughout cooking process.
Short-form video highlighting important aspects of recipes.
Information Architecture
Our fundamental structure that was guided and influenced by generative research and the journey map. This foundation served as our map for the interactive prototype and provided clarity on how the app is organized.